部落格搬遷記錄~部落格建置(hugo+github)
記錄一下部落格搬家的建置過程。
- 架構:hugo(0.24)
- 佈署:github
環境建置、帳號申請
- GO
- Hugo
- Github帳號、Disqus帳號(選用)、GA帳號(選用)
1.安裝軟體
1.1 GO
安裝Hugo之前,需要準備Go環境,至golang下載自己作業系統對應的程式package(根據自己電腦的作業系統&32/64位元,下載對應的程式)。傻露的作業系統是windows7 64位元,以下就以此紀錄。
安裝好後可以在cmd中確認是否已經安裝成功,輸入:
go version
如果畫面上出現版次說明 go version gox.x.x XXXX/XXXX ,表示GO已安裝成功。
傻露的執行結果是 go version go1.8.3 windows/amd64
1.2 Hugo
- Language:Go
- Templates:Go Templates
- Supported Markdown:black friday
在上篇挑選部落格平台文章中,傻露提到挑選Hugo平台的原因乃因其速度快,在研究比較Hexo、Jekyll、Hugo時,也看到不少網友由其他framework轉跳至Hugo,而且對於轉譯html速度都挺滿意的;雖然傻露沒有甚麼比較的對象(畢竟不是由靜態轉靜態),轉換的文章也不算多,不過轉譯速度上來說的確沒讓傻露失望(100篇左右文章約10秒內完成)。
Hugo中文介紹的文章不若Hexo多,但安裝不太困難,按照官方文件(英文)操作,可順利架好啟用。
有關Hugo的介紹、使用語言、硬體需求、如何安裝與佈署等資訊都可在Hugo官網查詢到。
另已有部分Hugo安裝文件翻譯為簡體中文,可以參考。
請先至官網下載hugo程式
下載後做以下設定:
1. 電腦本機新增資料夾c:/Hugo
2. 在該資料夾內新增bin, Sites兩資料夾。
3. 將官網下載的hugo解壓縮後放入c:/Hugo/bin資料夾內。
4. 設置path資訊:
本機電腦 > 開始 > 我的電腦(按下右鍵) > 內容 > 進階系統設定 > 進階頁籤、環境變數
找到PATH的參數,按下編輯,加入【C:\Hugo\bin】後關閉視窗
【註】:win10環境請由**檔案總管 > 找到左側面板之”本機” > 滑鼠右鍵點按”內容” **進入進階系統設定
5. 重新開機
6. 確認Hugo安裝成功,開啟cmd輸入:
hugo version
你會看到Hugo Static Site Generator vx.x.x XXXX/XXXX BuildDate: XXXX(以下略) 出現版次說明,表示已經安裝成功。
傻露的執行結果是 Hugo Static Site Generator v0.24.1 windows/amd64 BuildDate:..(以下略)
(註:如果不想置於C槽,需要做的步驟比較繁雜,詳請請示谷歌大神)
(1.1-1.2)執行的結果如下所示:

1.3建立測試網站
開啟cmd,切換到剛剛建立的目錄c:\Hugo\Sites,在cmd輸入:
cd c:\Hugo\Sites
在這裡我們建立一個名稱為[example]的測試網站,輸入:
hugo new site example
如果出現[恭喜]字樣,表示已經生成相關資料夾與檔案.可以至c:\Hugo\sites資料夾中查看,應該會出現example資料夾

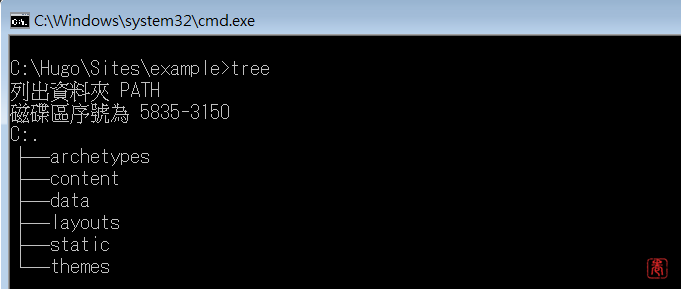
在cmd中可以查看剛所建立目錄的資料夾結構,先切換至example資料夾:
cd c:\Hugo\Sites\example
並輸入:
tree

1.4建立測試文章與下載版型
利用cmd下指令在example測試網站中新增一篇文章test,輸入:
hugo new post/test.md
在資料夾中打開該篇文章, 隨便輸入一些內容後存檔。接著請hugo幫我們轉譯為html,cmd輸入:
hugo server
這時我們可以試試看本機端執行起來是甚麼樣,開啟你的瀏覽器,網址列中輸入 http://localhost:1313/ ,你會發現開啟後是空的,官網教我們這時候要先去下載版型(測試的時候可以先隨便找一個試試),先切換至c:\Hugo\sites\example\theme目錄,cmd中輸入:
cd themes
在此網站挑選好主題後下載,cmd中輸入:
git clone xxx
(其中xxx是你挑好的theme名稱)
【註】:若電腦內無安裝git,將無法使用git指令下載版型,故建議可以先至git官網下載及安裝
下載後,再請hugo幫我們轉譯,輸入:
hugo server --theme=xxx --buildDrafts
(其中xxx是你挑好的theme名稱,buildDrafts的意思是以草稿/測試方式建立)
將theme中的config.toml此檔案搬至c:\Hugo\sites\example下,在瀏覽器中輸入http://localhost:1313/ 試試看是否會跑出來,這時候應該可以順利出現了 :)。


註:部分語法若無法執行,請回頭查看所下載的theme以及hugo document,依不同的theme/hugo version語法可能有所不同
2.Github佈署
把你的文章整理好、版型下載、做好一些基本設定後,就可以準備佈署至網站了。
除了Github,也有GitLab、Bitbucket可以選擇,傻露選擇的空間是Github(本想佈署於bitbucket,誰知試了老半天無法,只能說無緣)。這部分就由看官自己去選擇啦~。Github的基本教學在此就不提,有需要的請自行尋找相關資源。
2.1 Github設定
- 申請Github帳號(官網)
決定你的blog要設在Github帳號底下,或是Github專案(repository)底下。
這部分取決於你想要你的blog網址長怎樣?- 設在Github下則你的blog網址會是
https://使用者名稱.github.io
(一個Github帳號下只能有一個,可以想作是個人主頁) - 設在Github專案下則會是
https://使用者名稱.github.io/專案名稱
(一個Github帳號可以有多個專案(repository))
傻露選擇設在專案下,以下就以此紀錄,若有需要以第一種方式設定,請自行請示谷歌大神
- 設在Github下則你的blog網址會是
Github新增專案(repository)
熟悉git shell的朋友可以使用cmd下指令新增專案,傻露是於Github網站上+桌機軟體操作
(1) 登入自己的帳號後,找到 New repository的按鈕,點選之

(2) 填上你的專案名稱(repository名稱)、勾選產生Read檔案、選擇License後按下create
(網站描述為選填,網站請選擇Public公開,如果希望不公開,Github會收取費用)

(3) 接著建立分支(Github建議專案要建立分支),名稱需為gh-pages(Github規定)。在建好專案後的畫面中找到”Branch:master”的選項,框框中鍵入gh-pages並按下Create branch: gh-pages。

(4) 找到Settings的按鈕點入,在下一個頁面中確認GitHub Pages中網址已經被published(這個就是你的專案發布後的網址)。在這裡也可以替你的專案名稱重新更名。網站的設定於此完成。


(5) 接著回到本機電腦操作,把剛剛建立的專案Clone下來本機中。請先至Github官網下載安裝軟體
(6) 安裝完成後執行Github軟體
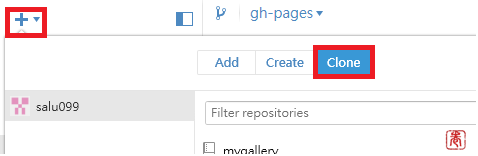
(7) 找到左上+的按鈕,點選進入尋找你剛剛建立的專案,並按下Clone

(8) 會出現讓你選取Clone下來的資料夾的建立位置,選好後按下(v)Clone 專案名稱

(請原諒傻露用之前建立別的專案留下來的畫面XD)
2.2 Hugo設定
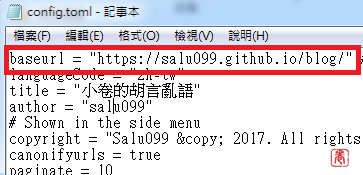
開啟你的hugo設定檔c:\Hugo\Sites\example\config.toml設定baseurl:
https://使用者名稱.github.io/專案名稱/

開啟cmd,切換到站台資料夾c:\Hugo\Sites\example:
cd c:\Hugo\Sites\example
請hugo轉譯部落格資料為html,cmd中輸入:
hugo --theme=xxx
(其中 theme 是你的版型主題)
2.3 Hugo轉譯資料搬移至Github專案資料夾
開啟檔案總管看c:\Hugo\Sites\example\public資料夾,裡面就是hugo編譯好的資料,此時將此資料夾內的檔案移至2.1Github設定>>步驟3(8)的Github專案資料夾內
2.4 上傳Github
cmd中切至2.1Github設定>>步驟3(8)的Github專案資料夾(傻露放置於預設資料夾中)
cd C:\Users\Admin\Documents\Github\github專案名稱
接下來要把Github專案資料夾內檔案推送上Github,在cmd下指令上傳(傻露只有第一次設定才用這方法,之後更新都透過github桌機軟體):
git remote add origin https://github.com/github帳號名稱/github專案名稱.git
切換到gh-pages
git checkout -b gh-pages
推送到github
git add --all
git commit -am "initial commit"
git push origin gh-pages



完成後等待數秒至數分鐘,開啟網頁輸入網址(在2.1 github中你的專案的url),瀏覽看看是否已經建置成功。
以上部落格建置過程記錄到此,有疑問歡迎留言討論。


